Узнайте, из чего состоит сайт и как он работает. Раньше сайты состояли из отдельных файлов в формате .HTM, но сегодня существуют CMS – программы, которые управляют сайтом и его содержимым. В статье вы узнаете о создании сайтов с нуля, использовании конструкторов сайтов и CMS-систем, а также о необходимых специалистах и способах обучения.
Cодержание
Из чего состоит сайт и как он работает?
Раньше сайты состояли из отдельных файлов в формате .HTM, и каждой странице соответствовал свой файл на хостинге. Когда посетитель запрашивал определенную страницу, браузер загружал из сети соответствующий файл и выводил его содержимое на мониторе. Однако такой подход был неудобен, особенно для сайтов с большим количеством страниц, где для внесения изменений требовалось редактировать каждый файл отдельно.
Поэтому были созданы CMS – программы, которые управляют сайтом и его содержимым. Они хранят шаблон дизайна и имеют доступ к базе данных, где находится контент. Когда посетитель переходит по ссылке на документ, CMS загружает соответствующий шаблон и добавляет текст, картинки, видео из базы данных, формируя готовую страницу для отображения в браузере.
Упрощенно современный сайт состоит из следующих компонентов:
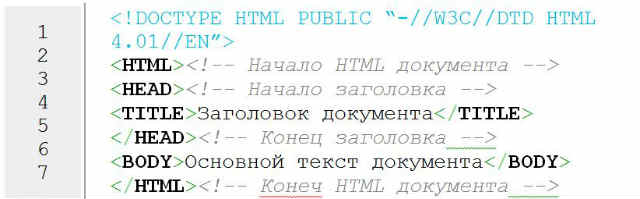
- Верстка (HTML, CSS) - определяет структуру и внешний вид страницы;
- Скрипты (JavaScript) - обеспечивают интерактивность и динамическое поведение сайта;
- База данных - содержит информацию, которая отображается на страницах сайта;
- Сервер - обрабатывает запросы от браузера и возвращает готовую страницу;
- Клиентский браузер - отображает полученную страницу для пользователя.
Также специалисты выделяют:
- Бэкенд - серверная часть, отвечающая за обработку запросов, работу с базой данных и бизнес-логику;
- Фронтенд - клиентская часть, отвечающая за отображение и взаимодействие с пользователем.
Видео ниже содержит классификацию интернет-проектов и наглядно показывает описанную в статье базу.

Как можно создать сайт самому?
Есть несколько вариантов, как можно создать сайт своими силами или с привлечением специалистов. Рассмотрим их преимущества и недостатки.
Первый вариант - создание сайта с нуля, самостоятельно разрабатывая верстку, скрипты и работая с базой данных. Этот подход требует глубоких знаний веб-разработки и программирования, а также времени и усилий для изучения и применения различных технологий.
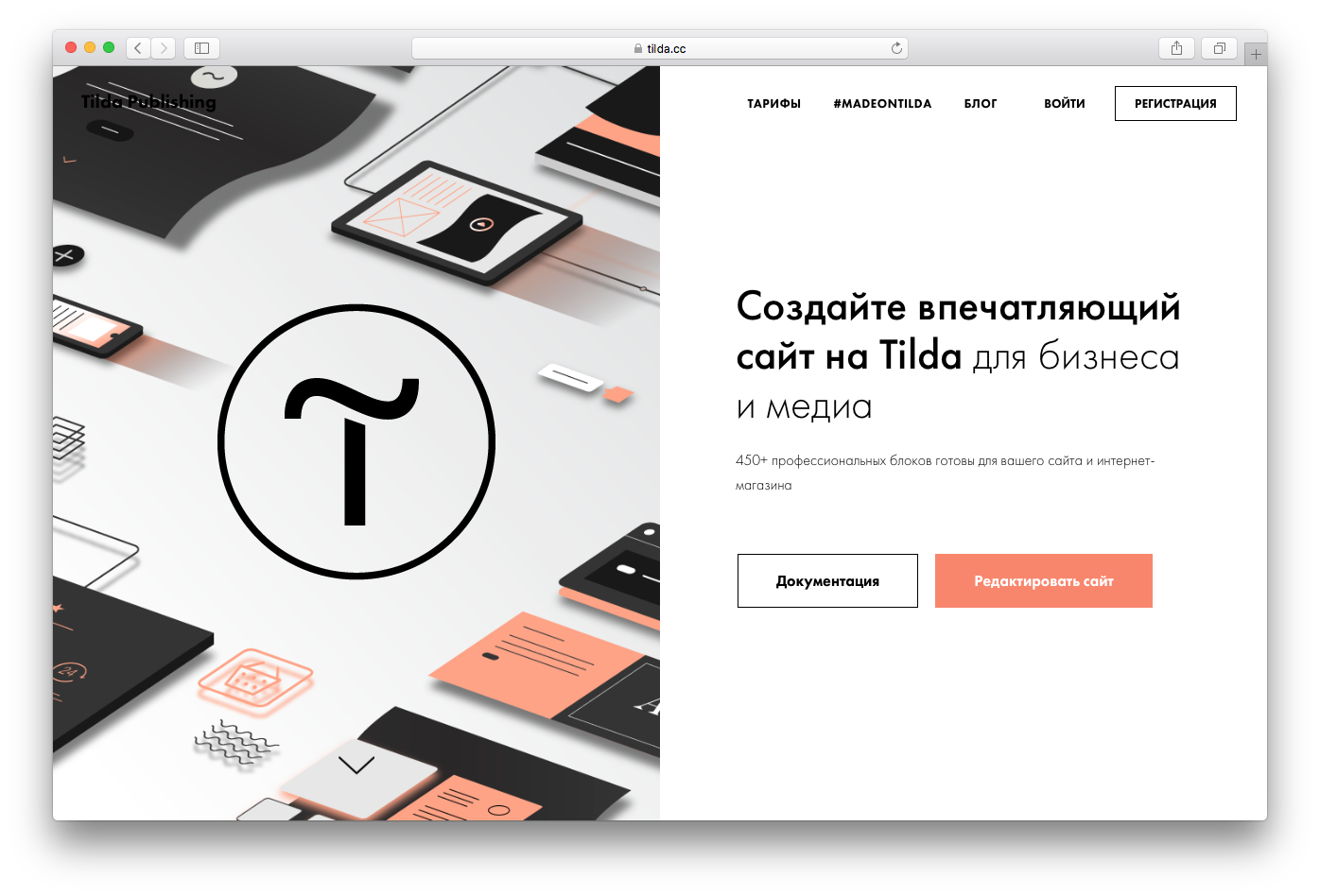
Второй вариант - использование конструкторов сайтов. Это инструменты, которые предоставляют готовые шаблоны и функционал для создания сайта без необходимости писать код. Конструкторы облегчают процесс создания сайта, но могут быть ограничены в возможностях настройки и расширения функционала.
Третий вариант - использование CMS-систем. CMS (Content Management System) позволяют управлять сайтом и его содержимым через удобный интерфейс. Наиболее популярные CMS-системы, такие как WordPress, Joomla, Drupal, предоставляют широкие возможности для создания и управления сайтами различной сложности.

Какие специалисты нужны для разработки сайта?
Минимальная команда для разработки сайта включает менеджера проекта или интернет-маркетолога, Fullstack-программиста и веб-дизайнера. На более сложных проектах может потребоваться привлечение дополнительных специалистов, таких как UI/UX дизайнер, SEO-специалист, контент-менеджер и т.д.
Если вы хотите научиться создавать сайты с нуля, вам потребуется определить свою специализацию. Вы можете выбрать быть дизайнером и работать в команде с программистом, или освоить языки программирования и верстку, а затем нанимать дизайнера для разработки визуальной части.
См. также
Как научиться создавать сайты с нуля?
Для того чтобы научиться создавать сайты с нуля, вам нужно определить сложность проектов, с которыми вы планируете работать. Существует несколько способов обучения и практики, которые помогут вам освоить необходимые навыки.
Один из способов - изучение языков программирования и технологий веб-разработки. Вы можете пройти онлайн-курсы или изучать материалы самостоятельно. Рекомендуется начать с основ, таких как HTML, CSS, JavaScript, а затем изучать более продвинутые технологии и фреймворки.
Другой способ - использование конструкторов сайтов или CMS-систем. Эти инструменты позволяют создавать сайты без необходимости писать код. Вы можете пройти обучение по работе с конкретным конструктором или CMS, изучая их функционал и возможности.
Также рекомендуется практиковаться на реальных проектах. Создавайте свои собственные сайты, работайте над улучшением существующих, участвуйте в проектах на платформах для фрилансеров или присоединяйтесь к командам разработчиков.

Подготовка к созданию сайта
Для успешного создания сайта с нуля необходимо подготовиться и определить несколько ключевых моментов.
Шаг 1: Целеполагание
Определите цель создания сайта. Это поможет вам выбрать концепцию и функционал сайта, а также определить задачи, которые он будет выполнять.
Шаг 2: Выбор типа сайта
Определите тип сайта, который соответствует вашим целям и задачам. Например, это может быть интернет-магазин, сайт-визитка, блог или форум.
Шаг 3: Изучение технологий
Изучите необходимые технологии и инструменты для создания выбранного типа сайта. Это могут быть языки программирования, фреймворки, конструкторы сайтов или CMS-системы.
Шаг 4: Практика и опыт
Практикуйтесь на реальных проектах, создавайте свои собственные сайты и участвуйте в командных проектах. Это поможет вам применить полученные знания и навыки на практике и получить ценный опыт.
В итоге, создание сайтов с нуля требует знаний и практики в различных областях веб-разработки и дизайна. Однако с достаточным усердием и усилиями, вы сможете освоить необходимые навыки и создавать качественные сайты самостоятельно.

Что нам скажет Википедия?
Сайт, или веб-сайт (от англ. website: web — «паутина, сеть» и site — «место», букв. — «место, сегмент, часть в сети»), также веб-узел, — одна или несколько логически связанных между собой веб-страниц; также место расположения контента сервера. Обычно сайт в Интернете представляет собой массив связанных данных, имеющий уникальный адрес и воспринимаемый пользователями как единое целое. Веб-сайты называются так, потому что доступ к ним происходит по протоколу HTTP.
Веб-сайт как система электронных документов (файлов данных и кода) может принадлежать частному лицу или организации и быть доступным в компьютерной сети под общим доменным именем и IP-адресом или локально на одном компьютере. В статье журнала «Хозяйство и право» также было высказано мнение, что каждый сайт имеет своё название, которое при этом не следует путать с доменным именем. С точки зрения авторского права сайт является составным произведением, соответственно название сайта подлежит охране наряду с названиями всех прочих произведений.
Все сайты в совокупности составляют Всемирную паутину, где коммуникация (паутина) объединяет сегменты информации мирового сообщества в единое целое — базу данных и коммуникации планетарного масштаба. Для прямого доступа клиентов к сайтам на серверах был специально разработан протокол HTTP.
История
Первый в мире сайт info.cern.ch появился 6 августа 1991 года. Его создатель, Тим Бернерс-Ли, опубликовал на нём описание новой технологии World Wide Web, основанной на протоколе передачи данных HTTP, системе адресации URI и языке гипертекстовой разметки HTML. Также на сайте были описаны принципы установки и работы серверов и браузеров. Сайт стал и первым в мире интернет-каталогом, так как позже Тим Бернерс-Ли разместил на нём список ссылок на другие сайты.
Все инструменты, необходимые для работы первого сайта, Бернерс-Ли подготовил ещё раньше — в конце 1990 года появились первый гипертекстовый браузер WorldWideWeb с функционалом веб-редактора, первый сервер на базе NeXTcube и первые веб-страницы.
«Отец» веба считал, что гипертекст может служить основой для сетей обмена данными, и ему удалось претворить свою идею в жизнь. Ещё в 1980 году Тим Бернерс-Ли создал гипертекстовое программное обеспечение Enquire, использующее для хранения данных случайные ассоциации. Затем, работая в Европейском центре ядерных исследований в Женеве (CERN), он предложил коллегам публиковать гипертекстовые документы, связанные между собой гиперссылками. Бернерс-Ли продемонстрировал возможность гипертекстового доступа к внутренним поисковику и документам, а также новостным ресурсам Интернета. В результате, в мае 1991 года в CERN был утверждён стандарт WWW.
Тим Бернерс-Ли является «отцом» основополагающих технологий веба — HTTP, URI/URL и HTML, хотя их теоретические основы были заложены ещё раньше. В 1940-х годах Вэнивар Буш выдвинул идеи расширения памяти человека с помощью технических устройств, а также индексации накопленной человечеством информации для её быстрого поиска. Тед Нельсон и Даг Энгельбарт предложили технологию гипертекста — «ветвящегося» текста, предоставляющего читателю разные варианты чтения. Xanadu, так и не законченная гипертекстовая система Нельсона, была предназначена для хранения и поиска текста, в который введены взаимосвязи и «окна». Нельсон мечтал связать перекрёстными ссылками все тексты, созданные человечеством.
В настоящее время Тим Бернерс-Ли возглавляет основанный им Консорциум Всемирной паутины (World Wide Web Consortium), который занимается разработкой и внедрением стандартов Интернета.
Устройство
Страницы сайтов — это набор текстовых файлов, размеченных на языке HTML. Эти файлы, будучи загруженными посетителем на его компьютер, понимаются и обрабатываются браузером и выводятся на средство отображения пользователя (монитор, экран КПК, принтер или синтезатор речи). Язык HTML позволяет форматировать текст, различать в нём функциональные элементы, создавать гипертекстовые ссылки (гиперссылки) и вставлять в отображаемую страницу изображения, звукозаписи и другие мультимедийные элементы. Отображение страницы можно изменить добавлением стилей на языке CSS, что позволяет централизовать в определённом файле все элементы форматирования (размер и цвет заглавных букв 2-го уровня, размер и вид блока вставки и другое) или сценариев на языке JavaScript, с помощью которого имеется возможность просматривать страницы с событиями или действиями.
Страницы сайтов могут быть простым статичным набором файлов или создаваться специальной компьютерной программой на сервере. Они могут быть либо сделаны на заказ для отдельного сайта, либо быть готовым продуктом, рассчитанным на некоторый класс сайтов. Некоторые из них могут обеспечить владельцу сайта возможность гибкой настройки структурирования и вывода информации на веб-сайте. Такие управляющие программы называются системами управления содержимым (CMS).
Сайты могут содержать подразделы, ориентированные целиком на ту или иную аудиторию. В этом случае такие разделы называют версиями сайта. Аудитория может различаться по виду используемого оборудования, по используемому языку аудитории. К примеру, известны так называемые мобильные версии сайта, предназначенные для работы с ними с использованием смартфона. Сайты могут иметь языковые версии (русскоязычная, англоязычная и другие).
Создание сайтов
Основная статья: Веб-разработка
Разработка дизайна
Основная статья: Веб-дизайн
Веб-дизайнеры разрабатывают макеты веб-шаблонов страниц. Дизайнер определяет, каким образом конечный потребитель будет получать доступ к информации и услугам сайта — то есть, занимается непосредственно разработкой пользовательского интерфейса.
В большинстве случаев страницы включают в себя графические элементы. Их подготовкой занимаются художники, иллюстраторы, фотографы, технические дизайнеры, шрифтовики, и т. д. Готовые шаблоны показываются заказчику. В этот момент страницы ещё не могут содержать конечного наполнения (это в обязанности дизайнера не входит). Чтобы макеты выглядели более наглядно, в них помещается произвольное содержимое. На сленге дизайнеров такое содержимое называется рыбой. Если заказчик удовлетворён внешним видом шаблонов, то наступает следующая фаза разработки — вёрстка страниц сайта.
Вёрстка
Основная статья: Вёрстка веб-страниц
Верстальщик получает макеты шаблонов в виде простых изображений (например, в формате JPEG или PNG), либо разбитых по слоям (например, в PSD или AI). Его задача — получить из этих графических макетов гипертекстовые веб-страницы с подготовленными для интернета изображениями.
Одним из сложных моментов в работе верстальщика является обеспечение совместимости со множеством браузеров — программами для просмотра веб-страниц (так называемая кроссбраузерность). Браузеры могут одни и те же элементы разметки или правила CSS интерпретировать по-своему, в результате чего некоторые пользователи могут увидеть содержимое не так, как задумывал дизайнер и ожидает увидеть заказчик. Когда верстальщик убедится, что большинство браузеров одинаково отображают готовые шаблоны, наступает следующая фаза разработки — веб-программирование.
Программирование
Основная статья: Веб-программирование
К программистам поступают готовые шаблоны страниц и указания дизайнеров по работе и организации элементов сайта. Программист создаёт программную основу сайта, делая её с нуля, используя фреймворк или CMS. Выбор языка программирования в данном случае — вопрос непринципиальный.
После того, как сайт готов к эксплуатации, наступает следующая фаза — наполнение сайта информацией.
Исключительное и авторское право
Сайт является объектом авторского права. На него распространяется четвёртая глава ГК РФ.
Безопасность
Существует множество сайтов, которые являются значимыми ресурсами. На этих ресурсах могут располагаться персональные данные пользователей (например, личная переписка, адреса, телефоны) или финансовая информация (например, банковские сайты). Взлом таких ресурсов может повлечь как прямые денежные убытки (например, злоумышленник может перечислить деньги с чужого счёта на свой собственный), так и косвенные, связанные с распространением конфиденциальной информации или просто злоумышленник может испортить содержимое сайта. Для многих сайтов важно обеспечить некоторый уровень безопасности. Требуемый уровень безопасности во многом зависит от располагающейся на сайте информации.
Наиболее распространённые проявления взлома сайта:
- Внедрение вредоносного кода
- Перенаправление посетителей на другие сайты
- Слежка и кража личных данных посетителей
- Удаление или изменение контента
- Создание фальшивых страниц, с целью сбора личной информации
Вторичные последствия взлома сайта:
- Потеря доверия посетителей
- Ухудшение репутации владельца сайта
- Финансовые убытки
- Потеря посетителей и клиентов
Наиболее популярными мотивами взлома сайта являются:
- Получение финансовой выгоды
- Политические мотивы
- Сбор информации или шпионаж
- Проявление хакерского мастерства
По данным, проведённого сервисом по защите сайтов SiteSecure, исследования безопасности коммерческих сайтов в России за 1 квартал 2015 года каждый 10-й сайт заражён или имеет высокий риск заражения и блокировки за вредоносность.
Список сайтов по популярности
Популярность сайтов определяется, как правило, по числу посетителей. Ниже представлены списки по данным компаний Alexa Internet и SimilarWeb, известных своими сайтами, где собирается статистика о посещаемости других сайтов. Alexa собирает информацию непосредственно от пользователей, установивших Alexa Toolbar, и на основе этой информации формируется статистика о посещаемости сайтов и списки взаимосвязанных ссылок.